函数防抖与节流
1. 函数防抖
有的时候我们会遇到短时间内大量触发某个事件的情况,比如监听用户的输入内容发送ajax请求,如果不进行防抖处理,就会在短时间内触发大量事件发送大量的请求。
函数防抖就是当持续触发事件时,一段时间内只能触发一次。将几次操作合并为一次操作进行。
比如下面监听input框的例子
// 不做防抖处理,伴随输入发送了大量的请求
let telInput = document.querySelector('input');
telInput.addEventListener('input', function(e) {
$.ajax({...}) // 发送请求
})做防抖处理后,用户停止输入两秒后才会发送一次请求。注意需要在开启定时器之前清空之前的定时器。
// 防抖处理后
let input = document.querySelector('input')
let timer = null;
input.addEventListener('input', function (e) {
clearTimeout(timer)
timer = setTieout(() => {
console.log(this.value);
}, 2000);
})上述代码引入了全局变量,不是特别好,可以进行优化,利用自运行函数来避免污染
let input = document.querySelector('input')
input.addEventListener('input', function (e) {
let timer = null;
return function () {
clearTimeout(timer)
timer = setTimeout(() => {
console.log(this.value);
}, 2000);
}
}())2. 函数节流
函数节流就是一段时间内保证只触发一次事件.
比如上面的例子我们让控制台每1s打印一次输入框中的内容(利用时间戳)
let input = document.querySelector('input')
input.addEventListener('input', function (e) {
let lasttime = 0;
return function () {
let now = new Date().getTime();
if (now - lasttime > 1000) { // 若时间间隔大于1s
console.log(this.value);
lasttime = now; // 执行代码,重新计时
}
}
}())一句话概括:节流是把一定时间内的多个事件合为一个,防抖是固定的时间内事件只允许发生一次
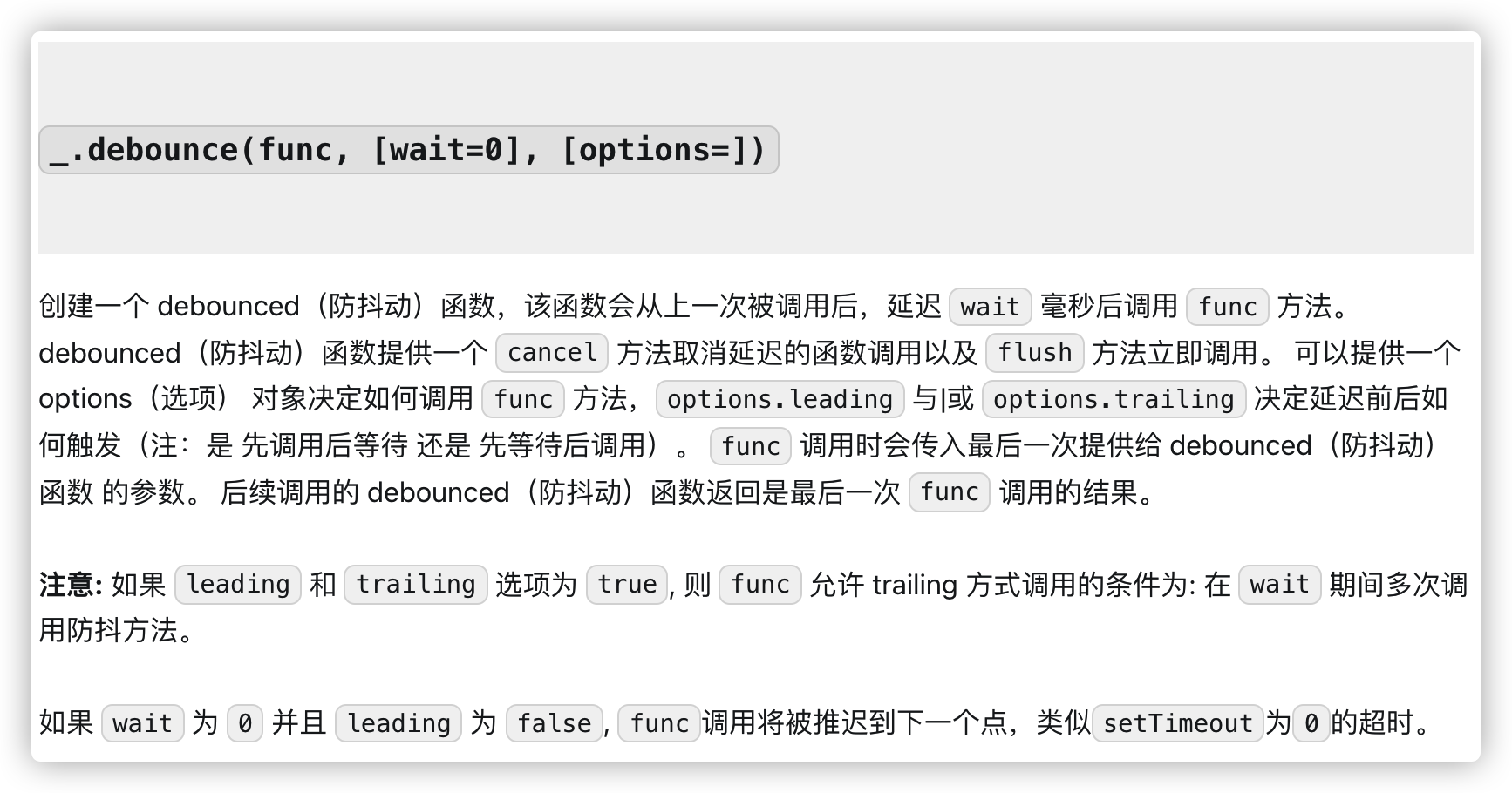
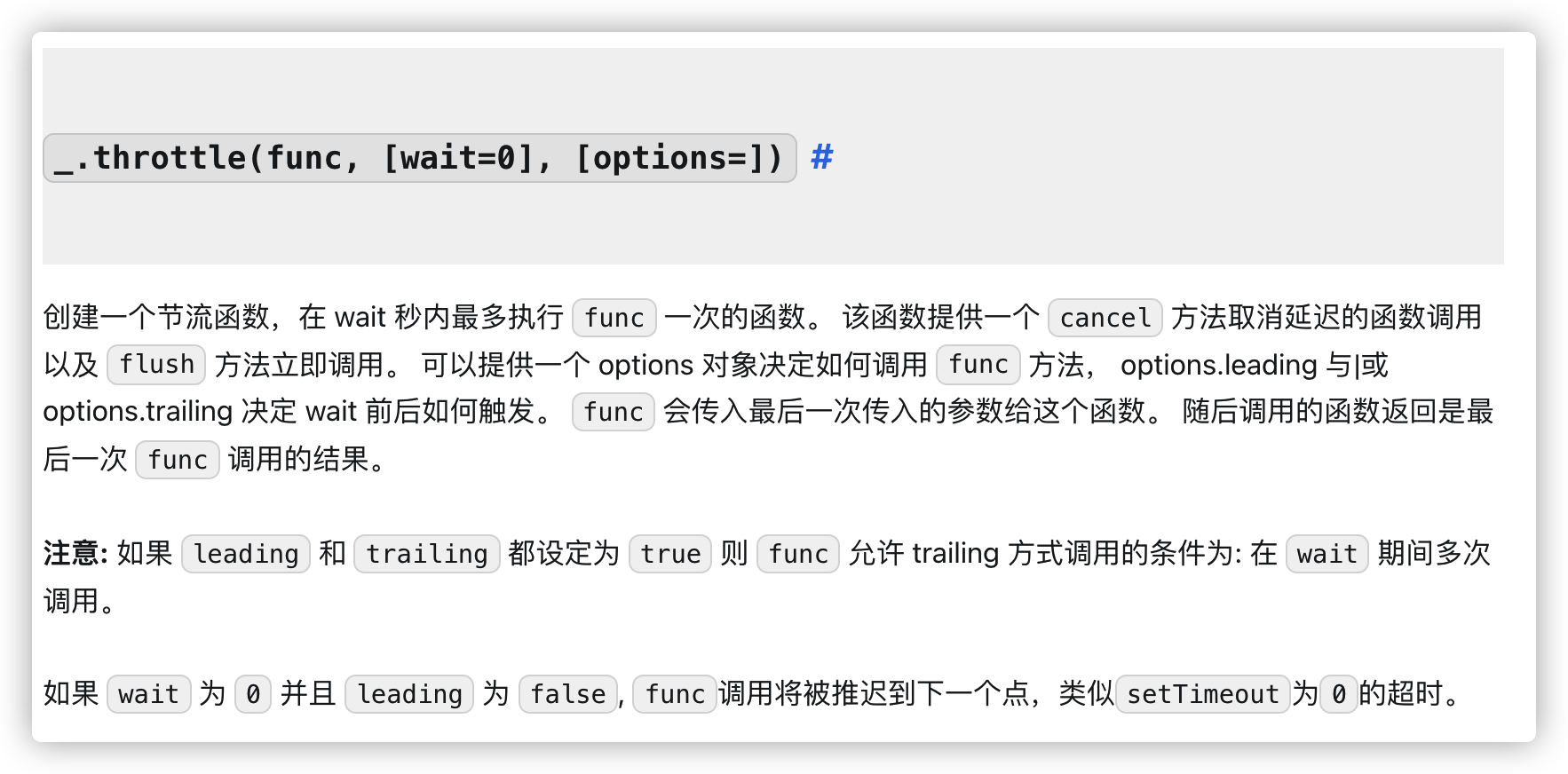
3. 使用lodash处理节流防抖(推荐)
- 安装lodash
sudo npm i --save lodash - 引入lodash
// 例如引入节流函数 import throttle from 'lodash/throttle' - 使用lodash处理节流

- 使用lodash处理防抖